
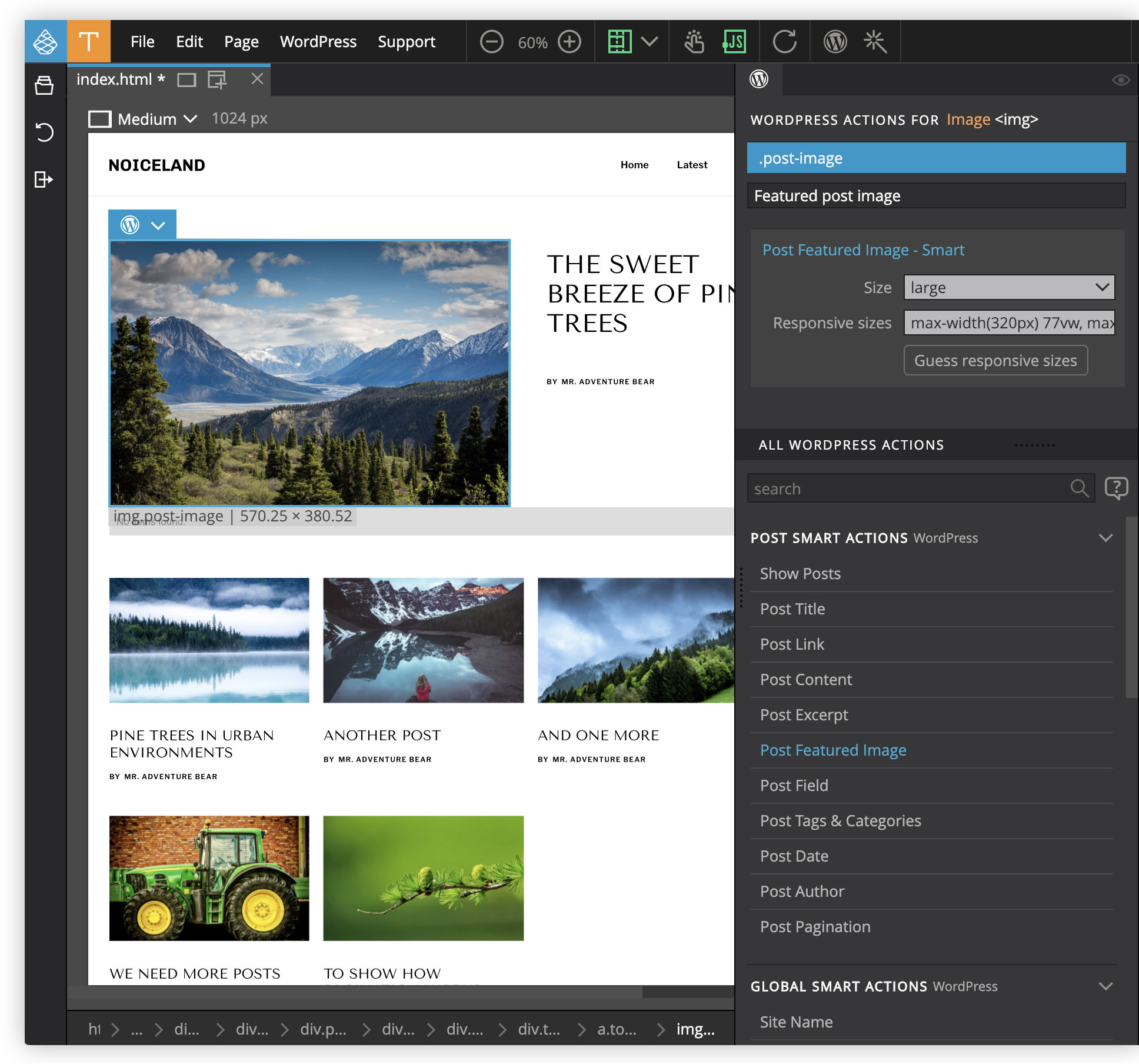
What purchase has improved your quality of life as a web dev? I sleep better knowing that I use Sublime Text and not MicrosoftCode.Starting Out And if you familiar with VS I think you could find familiar to you also if you like.There are also more advanced features, for example live SASS compilation, components, interactions and even exporting WordPress themes and blocks. It is a desktop app that lets you visually work with standard HTML & CSS files and supports frameworks such as Bootstrap, Tailwind CSS or just plain old CSS. Ask HN: What's is your go to toolset for simple front end development? Take a look at Pinegrow (I'm the author).Spent some time working with but right now I find and to be most excellent for SvelteKit. Are there plans to build something like Sapper Studio for SvelteKit? I have a long fondness for visual builders that work well.And not just "m.site" - making so javacript / bootstrap type things came to be favored for a while (lack of grid / flex in browsers. From what I remember, the push for html5 and super lean / clean / and 'validating code' for google search results made it difficult for the older tools to stay in favor. Used netobjects Fusion for years and many sites. Publii: Open-source local WYSIWYG static site CMS I always preferred it that way myself.Need Quick Crash Course for Wordpress 6 Custom Theme As the HTML/CSS site has already been created, I recommend Pinegrow for this.

It generates custom blocks (static or dynamic) based on your layouts. It's like ACF on steroids, and, frankly, better integrated with the Block Editor.



 0 kommentar(er)
0 kommentar(er)
